 S tehničke strane gledano postoje tri načina za serviranje mobilnog sadržaja. Koji način će izabrati vaša organizacija ovisi o tome što si možete priuštiti i o tome koliko se želite prilagoditi namjerama mobilnog korisnika .
S tehničke strane gledano postoje tri načina za serviranje mobilnog sadržaja. Koji način će izabrati vaša organizacija ovisi o tome što si možete priuštiti i o tome koliko se želite prilagoditi namjerama mobilnog korisnika .
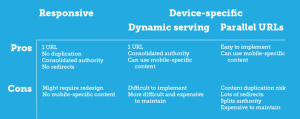
Prva je opcija koju imate responsive dizajn. Prilično je uobičajen, omogućava vam da gradite jedan web site koji pruža sadržaj s uvijek istog URLa bez obzira na kojem se uređaju nalazio korisnik koji mu pristupa.
Responzivni dizajn koristi CSS media querije koji određuju kako će sadržaj biti renderiran na različitim veličinama ekrana, automatski podešavajući stvari poput veličine fonta i slika odgovarajućem layout-u. Google je javno izjavio da preferira ovu verziju. Njezina je prednost u tome što imate samo jednu kopiju sadržaja koja traži manje resursa za održavanje od dvije verzije. No ako želite promijeniti i u potpunosti prilagoditi korisničko iskustvo mobitelima u responzivnom dizajnu bi mogli naići i na ograničenja.
Druga je opcija automatsko detektiranje i pružanje sadržaja ovisno o user agent-u koji se šalje kroz browser. Web server će prepoznati korisnika koji pristupa s mobitela i pružiti mu odgovarajući sadržaj. Ova opcija vam daje dosta fleksibilnosti u tome kako ćete i s kojim opcijama pristupiti korisniku no s druge strane trebate biti na oprezu jer će tražilice vidjeti drugačiji sadržaj dok indeksiraju klasični dio vašeg weba. Dodatne izazove će vam pružiti i kompleksniji kod takvog rješenja. Treća je opcija serviranje i održavanje potpuno odvojene mobilne verzije s posebnog URL-a.
Obično se takve mobilne verzije stranica nalaze na adresi poput m.domena.com a server je zadužen za prepoznavanje i preusmjeravanje korisnika prema mobilnom webu. Takve verzije stranica možete lako prepoznati po oznaci “Desktop verzija” gdje vas klik na taj link vodi na klasičnu verziju stranica. U ovoj opciji imate maksimalnu slobodu prilagodbe korisničkog iskustva mobilnim surferima.
No ova opcija od vas traži nove resurse za održavanje još jednih web stranica. Druga stvar o kojoj trebate razmisliti je i činjenica da budući da se radi o odvojenim, posebnim stranicama i tražilice će ih tako odvojeno tretirati. Za rješenje te situacije možete koristiti Switchboard Tags koji govori tražilicama koja je ekvivalentna desktop verzija mobilnog sadržaja. Switchboard Tags funkcioniraju kao i canonical tagovi.
Svaka konfiguracija ima svoje prednosti i mane kao i ograničenja u korištenju. Sve ovisi o tome koliko se želite prilagoditi mobilnoj namjeri korisnika i koliko toga si realno možete priuštiti. Iako nam je za SEO gledano najbolje rješenje responsive dizajn jer imamo jedan URL na kojem se prikuplja autoritet i reputacija, nemamo tonu preusmjeravanja i sve izgleda dosta čisto i jednostavno. Responzivni dizajn ipak nije mobilni dizajn u smislu potpune prilagodbe namjeri korisnika i svaka organizacija treba odvagnuti za sebe što joj najviše odgovara.